What are NEAR Components?
NEAR Components are a new way to build web applications. They are composable, reusable and decentralized.

You can login to interact with the examples in this section.
Familiar to Web Developers
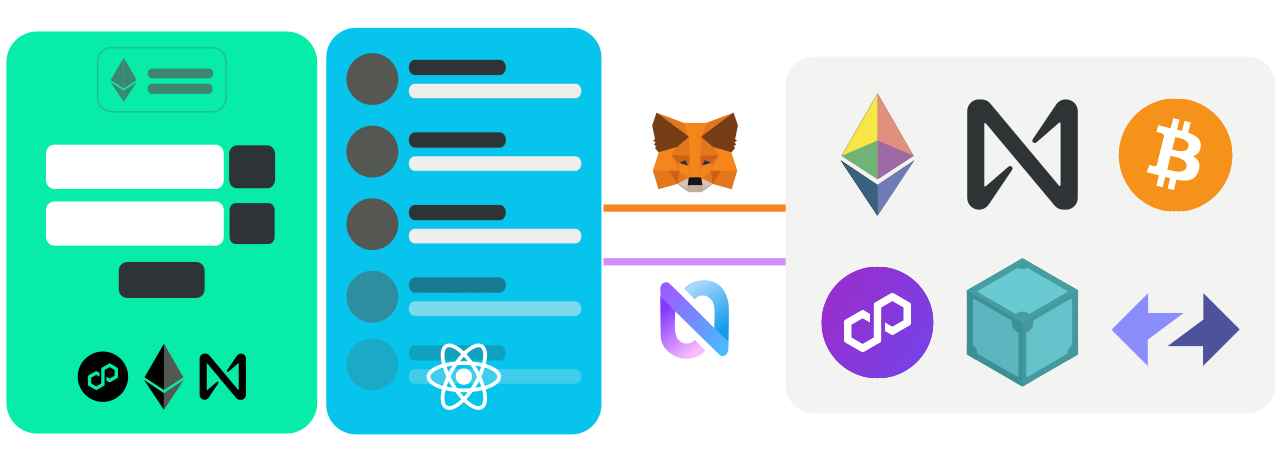
NEAR Components are built on top of React Components, meaning that they:
- Handle input through the
propsvariable - Handle state through the
useStatehook - Handle side effects through the
useEffecthook
In contrast with React, NEAR Components are not wrapped in a function or class definition.
Indeed, when writing a NEAR Component, you focus on writing the body of the component, which is a function that returns the JSX to be rendered.
NEAR Native
NEAR Components can readily interact with smart contracts in the NEAR Blockchain. While view methods are free to query by anyone, call methods require the user to be logged in.
Social from the Get-Go
NEAR Components are easily integrated with NEAR Social, a social network built on NEAR.
Fully On-Chain & Easily Composable
Leveraging the cheap storage and computation of the NEAR Blockchain, NEAR Components' code is stored fully on-chain in the SocialDB smart contract (social.near).
Once deployed, a component can be imported and used by any other component. Composing components as LEGO blocks allows you to build complex applications.
Multi-Chain by Design
NEAR Components can easily interact with Ethereum compatible blockchains, helping to easily create decentralized frontends for multi-chain applications.
For security reasons, interacting with Ethereum is disabled in our documentation. To see a working example please navigate to the deployed NEAR Component.
Next Steps
Build and deploy your first components without leaving the browser. Go to https://near.org/sandbox , create an account and start building!