Guest Book
This example demonstrates how to create a simple guest book application on the NEAR blockchain, allowing users to sign messages and optionally attach a small amount of NEAR as a tip. It includes both the smart contract and the frontend components.
Our Guest Book example is a simple app composed by two main components:
- A smart contract that stores messages from users, allowing to attach money to them.
- A simple web-based frontend that displays the last 10 messages posted.

Obtaining the Guest book Example
You have two options to start the Guest book Example.
- You can use the app through
GitHub Codespaces, which will open a web-based interactive environment. - Clone the repository locally and use it from your computer.
| Codespaces | Clone locally |
|---|---|
🌐 https://github.com/near-examples/guest-book-examples |
Structure of the Example
The example is divided in two main components:
- The smart contract, available in two flavors: Rust and JavaScript
- The frontend, that interacts with an already deployed contract.
- 🌐 JavaScript
- 🦀 Rust
┌── sandbox-ts # sandbox testing
│ ├── src
│ │ └── main.ava.ts
│ ├── ava.config.cjs
│ └── package.json
├── src # contract's code
│ ├── contract.ts
│ └── model.ts
├── package.json # package manager
├── README.md
└── tsconfig.json # test script
┌── tests # workspaces testing
│ ├── workspaces.rs
├── src # contract's code
│ └── lib.rs
├── Cargo.toml # package manager
├── README.md
└── rust-toolchain.toml
Frontend
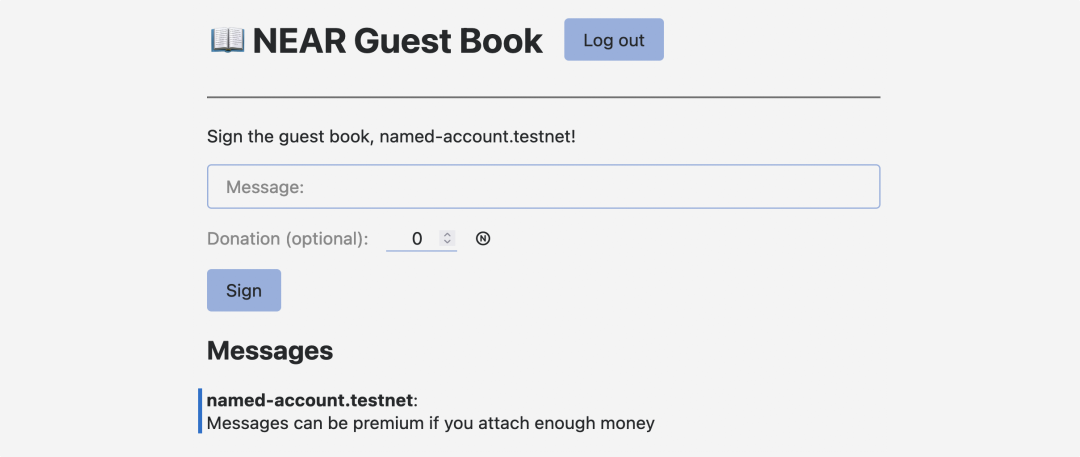
The guest book example includes a frontend that interacts with an already deployed smart contract, allowing user to sign a message.
Running the Frontend
To start the frontend you will need to install the dependencies and start the server.
cd frontend
yarn
yarn dev
Go ahead and login with your NEAR account. If you don't have one, you will be able to create one in the moment. Once logged in, you will be able to sign a message in the guest book. You can further send some money alongside your message. If you attach more than 0.01Ⓝ then your message will be marked as "premium".
Understanding the Frontend
The frontend is a Next.JS project generated by create-near-app. Check _app.js and index.js to understand how components are displayed and interacting with the contract.
- _app.js
- index.js
Loading...
Loading...
Smart Contract
The contract presents 3 methods: add_message, get_message and total_messages.
- 🌐 Javascript
- 🦀 Rust
Loading...
Loading...
Testing the Contract
The contract readily includes a set of unit and sandbox testing to validate its functionality. To execute the tests, run the following commands:
- 🌐 JavaScript
- 🦀 Rust
cd contract-ts
yarn
yarn test
cd contract-rs
cargo test
The integration tests use a sandbox to create NEAR users and simulate interactions with the contract.
Deploying the Contract to the NEAR network
In order to deploy the contract you will need to create a NEAR account.
- Short
- Full
# Create a new account pre-funded by a faucet
near create-account <accountId> --useFaucet
# Create a new account pre-funded by a faucet
near account create-account sponsor-by-faucet-service <my-new-dev-account>.testnet autogenerate-new-keypair save-to-keychain network-config testnet create
Go into the directory containing the smart contract (cd contract-ts or cd contract-rs), build and deploy it:
- 🌐 JavaScript
- 🦀 Rust
npm run build
near deploy <accountId> ./build/guest_book.wasm
cargo near deploy build-non-reproducible-wasm <accountId>
To interact with your contract from the frontend, simply replace the variable CONTRACT_NAME in the index.js file.
CLI: Interacting with the Contract
To interact with the contract through the console, you can use the following commands.
Get messages
- Short
- Full
near view guestbook.near-examples.testnet get_messages '{"from_index": "0","limit": "10"}'
near contract call-function as-read-only guestbook.near-examples.testnet get_messages json-args '{"from_index": "0","limit": "10"}' network-config testnet now
Get total number of messages
- Short
- Full
near view guestbook.near-examples.testnet total_messages
near contract call-function as-read-only guestbook.near-examples.testnet total_messages json-args {} network-config testnet now
Add a message
- Short
- Full
# Replace <accountId> with your account ID
# Required a text
# Optional deposit to make the message premium
near call guestbook.near-examples.testnet add_message '{"text":"Hello Near"}' --accountId <accountId> --deposit 0.1
# Replace <accountId> with your account ID
# Required a text
# Optional deposit to make the message premium
near contract call-function as-transaction guestbook.near-examples.testnet add_message json-args '{"text":"Hello Near"}' prepaid-gas '30.0 Tgas' attached-deposit '0.1 NEAR' sign-as <accountId> network-config testnet sign-with-keychain send
If you're using your own account, replace guestbook.near-examples.testnet with your accountId.
Moving Forward
A nice way to learn is by trying to expand a contract. You can modify the guestbook example to incorporate a feature where users can give likes to messages. Additionally, implement a method to toggle the like.
At the time of this writing, this example works with the following versions:
- near-cli:
4.0.13 - node:
18.19.1 - rustc:
1.77.0