Hello WebApp
Most interactions with the NEAR ecosystem can be grouped in 2 categories:
- Interacting with a NEAR smart contract.
- Interacting with a NEAR component.
In this guide we will show you how to quickly spin-up an application where users can login using their wallets and interact with both contracts and components.
Furthermore, the application readily integrates a Web3 wallet, allowing people to use Metamask to interact with multi-chain components.
If you already have an application and want to integrate NEAR into it, we recommend you to first go through this guide and then check our documentation on integrating NEAR to a frontend
Create NEAR App
If you already have Node.js installed, simply run:
npx create-near-app@latest
Use the interactive menu to set up:
A Near Gateway (Web App).NextJs + React.
While you can use our app with any package manager, we recommend you to skip the installation step and manually install the dependencies using pnpm i.
Once the folder is ready - and all dependencies installed - you can start the development server using pnpm.
pnpm dev
Visit http://localhost:3000 in your browser to view the dApp. Note that since the dApp uses NextJS the app might take longer to load the pages on first visit.
The app is not starting?
Make sure you are using node >= v18, you can easily switch versions using nvm use 18
Landing Page
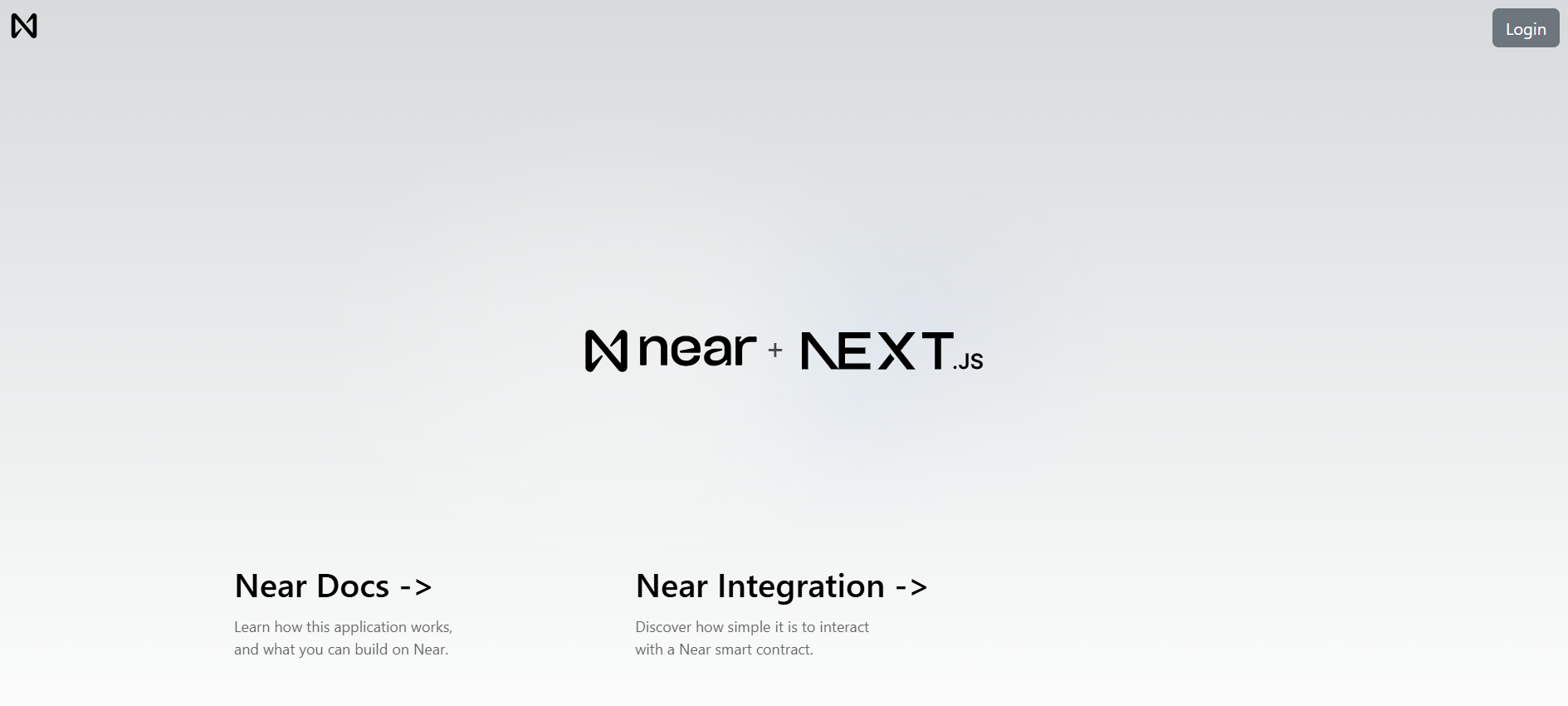
Once the app starts you will see the landing page, rendering a navigation bar that allows users to login using their NEAR wallet, and two pathways:
 Landing page of Hello NEAR Gateway
Landing page of Hello NEAR Gateway
Go ahead and sign in with your NEAR account. If you don't have one, you can create one on the fly.
Under the Hood
Next.js uses a template system, where each page is a React component.
Our app's template is defined at ./src/layout.js. It does two things:
- Initializes a wallet selector, and stores it so other components can access it later.
- Renders the navigation menu and the page's content.
Loading...
What is the wallet selector?
The wallet selector is a component that allows users to select their preferred Near wallet to login. Our application implements a useInitWallet hook, that initializes a wallet selector and stores it so other components can access it later.
Navigation Bar & Login
The navigation bar implements buttons to login and logout users with their Near wallet.
The code for the navigation bar can be found at ./src/navigation.js. The login and logout buttons are implemented by using the signIn and signOut methods from the wallet selector previously initialized:
Loading...
Interacting with NEAR
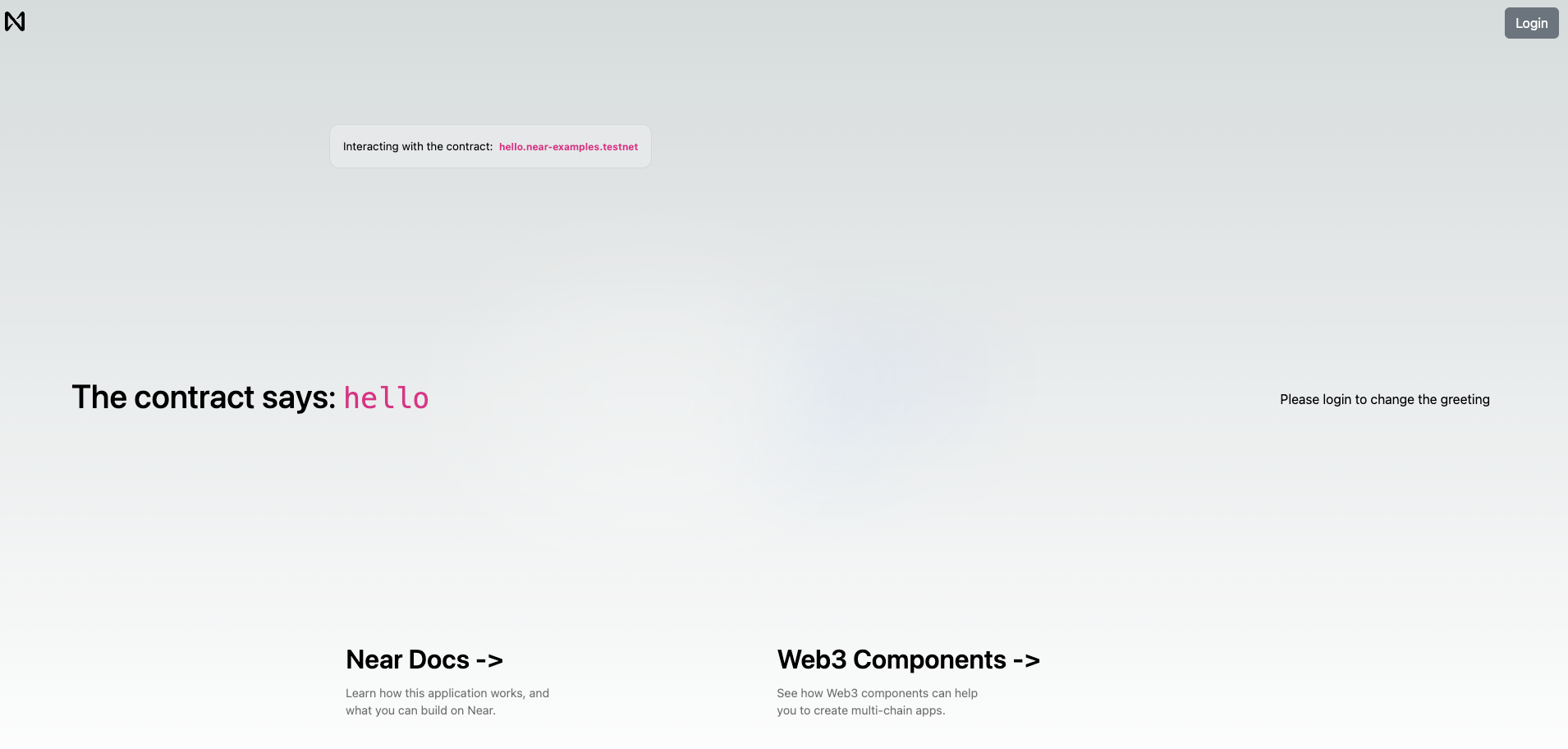
Now that you understand how the landing page works, we can move to the Near Integration page, which retrieves a greeting from the hello.near-examples.testnet contract.
 View of the
View of the Near Integration page
Login if you haven't done it yet and you will see a simple form that allows you to store a greeting in the smart contract.
Under the Hood
Interactions with NEAR are done using the useStore hook to retrieve the wallet we initialized on the layout. The wallet allows us to interact with the smart contract through the methods viewMethod and callMethod.
viewMethodis used to call functions that are read-onlycallMethodis used to call functions that modify the state of the contract
Loading...
On load, the first useEffect hook will call the contract's get_greeting method and set the greeting state to the result.
If the user is logged in, the storeGreeting method will call the contract's set_greeting method and set the greeting state to the result.
Interacting with a Component
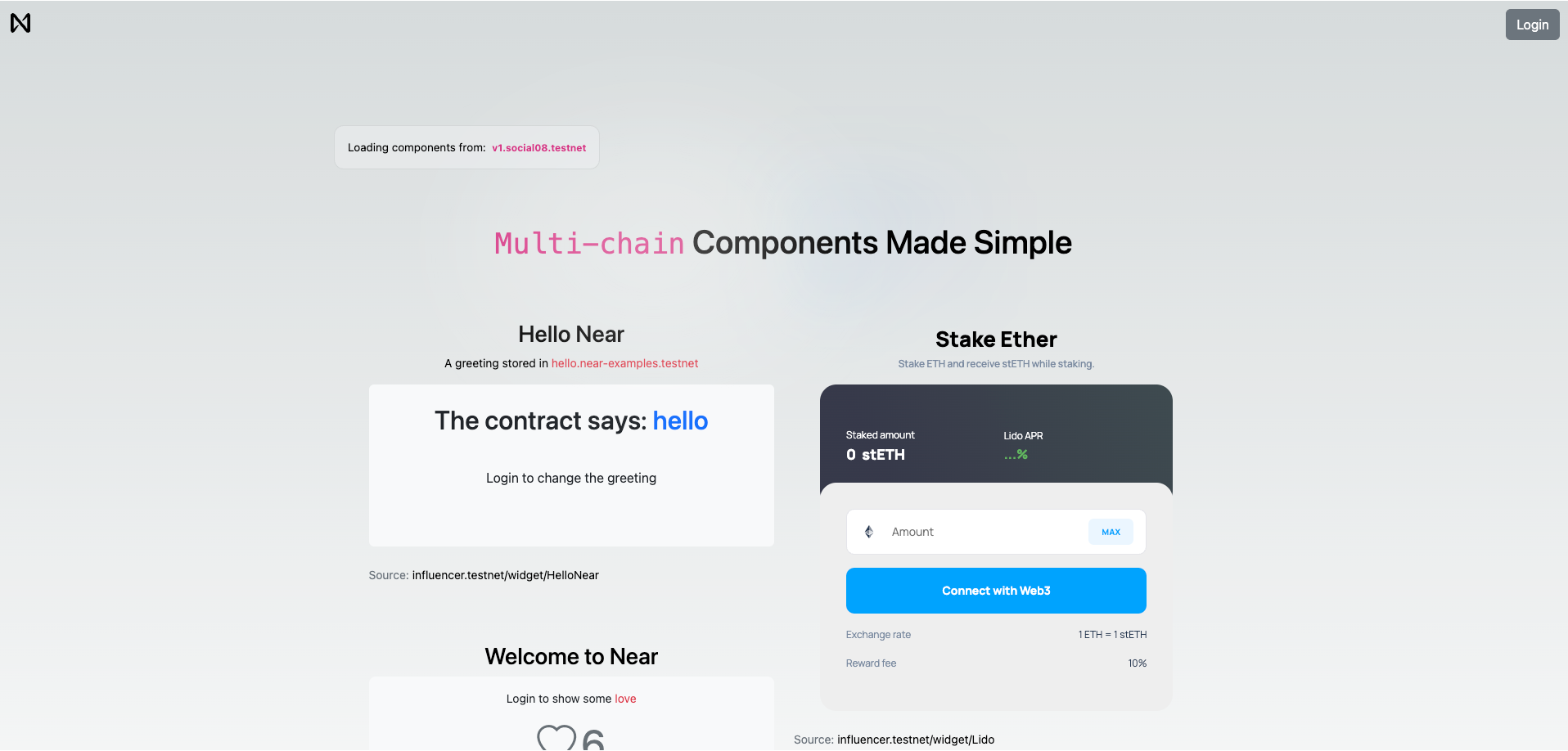
Now let's take a look at the Components page. Go ahead and click on the card titled Web3 Components at the bottom on the page. Once you do you'll be taken to the screen below:
 The Near Components Page
The Near Components Page
If you're following along, you should already be logged into your NEAR account. If you aren't, go ahead and do so now.
You'll see that once you're logged in you are able to interact with the components that come included with the app.
To interact with the Ethereum components (a Lido) you will need to have Metamask, or other web3 compatible wallets
While the component's code is stored in the Near testnet, the Lido component is connected to the Ethereum mainnet.
Under the Hood
The source code (located in ./src/hello-components/page.js) shows us that the page is rendering components pulled from the SocialDB:
- page.js
- vm-components.js
Loading...
Loading...
Particularly, the Component in the main page are wrappers around the Widget component of the SocialVM.
Moving Forward
That's it for our quickstart tutorial. You have now seen a fully functional frontend that can talk with NEAR contracts and render Web3 components.
If you have any questions, do not hesitate in joining us on Discord. We regularly host Office Hours, in which you can join our voice channel and ask questions.
Happy coding!

