기부
Our donation example enables to forward NEAR Tokens to an account while keeping track of it. It is one of the simplest examples on making a contract handle tranfers.
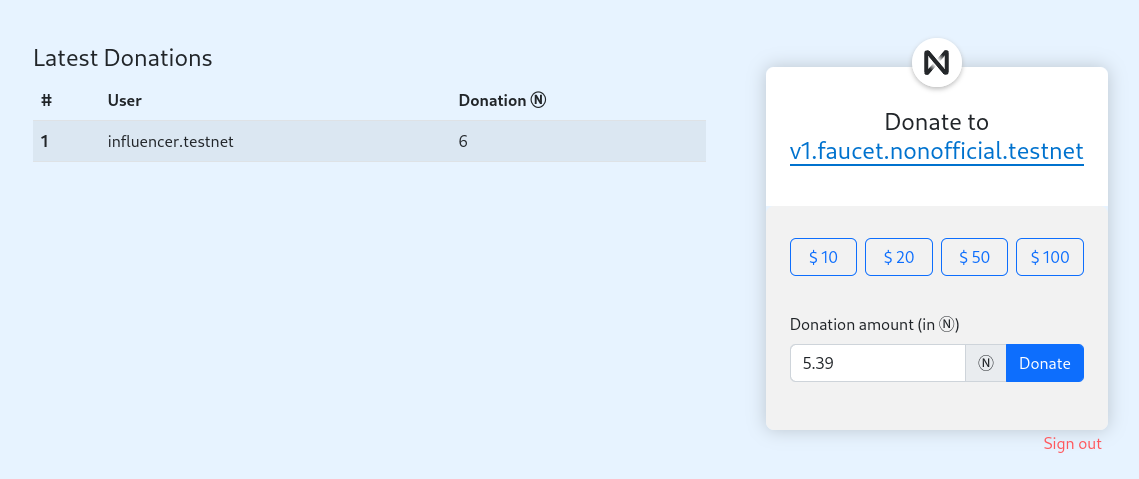
 Frontend of the Donation App
Frontend of the Donation App
Obtaining the Donation Example
기부 예제를 시작하는 데는 두 가지 옵션이 있습니다.
- You can use the app through
Github Codespaces, which will open a web-based interactive environment. - Clone the repository locally and use it from your computer.
| Codespaces | Clone locally |
|---|---|
🌐 https://github.com/near-examples/donation-examples.git |
Structure of the Example
The example is divided in two main components:
- The smart contract, available in two flavors: rust and javascript
- The frontend, that interacts with an already deployed contract.
- 🌐 JavaScript
- 🦀 Rust
┌── sandbox-ts # sandbox testing
│ ├── src
│ │ └── main.ava.ts
│ ├── ava.config.cjs
│ └── package.json
├── src # contract's code
│ ├── contract.ts
│ ├── model.ts
│ └── utils.ts
├── package.json # package manager
├── README.md
└── tsconfig.json # test script
┌── tests # workspaces testing
│ ├── workspaces.rs
├── src # contract's code
│ ├── donation.rs
│ └── lib.rs
├── Cargo.toml # package manager
├── README.md
└── rust-toolchain.toml
Frontend
The donation example includes a frontend that interacts with an already deployed smart contract, allowing user to donate NEAR tokens to a faucet service.
Running the Frontend
To start the frontend you will need to install the dependencies and start the server.
cd frontend
yarn
yarn dev
계속해서 NEAR 계정으로 로그인하세요. 없는 경우 즉시 만들 수 있습니다. 트랜잭션을 확인하기 위해 NEAR 지갑으로 리디렉션됩니다. Once logged in, input the amount of NEAR you want to donate and press the donate button. After confirming it, the donation will be listed in the "Latest Donations".
Understanding the Frontend
The frontend is a Next.JS project generated by create-near-app. Check DonationsTable.jsx and DonationsForm.jsx to understand how components are displayed and interacting with the contract.
- DonationsTable.jsx
- DonationsForm.jsx
Loading...
Loading...
기부 예제의 흥미로운 측면은, 트랜잭션을 수락하기 위해 NEAR 지갑으로 리디렉션된 후 결과를 검색하는 방법을 보여준다는 것입니다.
Smart Contract
The contract exposes methods to donate tokens (donate), and methods to retrieve the recorded donations (e.g. get_donation_for_account).
- 🌐 Javascript
- 🦀 Rust
Loading...
Loading...
Testing the Contract
The contract readily includes a set of unit and sandbox testing to validate its functionality. To execute the tests, run the following commands:
- 🌐 JavaScript
- 🦀 Rust
cd contract-ts
yarn
yarn test
cd contract-rs
cargo test
integration tests use a sandbox to create NEAR users and simulate interactions with the contract. :::Deploying the Contract to the NEAR network
In order to deploy the contract you will need to create a NEAR account.
- 🌐 JavaScript
- 🦀 Rust
# Optional - create an account
near create-account <accountId> --useFaucet
# Deploy the contract
cd contract-ts
yarn build
near deploy <accountId> ./build/donation.wasm
# Optional - create an account
near create-account <accountId> --useFaucet
# Deploy the contract
cd contract-rs
cargo near build
near deploy <accountId> ./target/wasm32-unknown-unknown/release/donation.wasm
CONTRACT_NAME in the index.js file. :::CLI: Interacting with the Contract
To interact with the contract through the console, you can use the following commands
# Get donations
# Optional arguments for pagination
near view donation.near-examples.testnet get_donations --args='{"from_index": 0,"limit": 10}'
# Get beneficiary
near view donation.near-examples.testnet get_beneficiary
# Get number of donors
near view donation.near-examples.testnet number_of_donors
# Get donation for an account
# Require accountId
near view donation.near-examples.testnet get_donation_for_account --args='{"account_id":<accountId>}'
# Donate to the contract
# Replace <accountId> with your account ID
# Require deposit
near call donation.near-examples.testnet donate --accountId <accountId> --deposit 0.1
donation.near-examples.testnet with your accountId. :::Moving Forward
A nice way to learn is by trying to expand a contract. Modify the donation example so it accumulates the tokens in the contract instead of sending it immediately. Then, make a method that only the beneficiary can call to retrieve the tokens.
At the time of this writing, this example works with the following versions:
- near-cli:
4.0.13 - node:
18.19.1 - rustc:
1.77.0

